uniapp开发公众号引入微信jssdk
小程序的扫一扫uniapp做了很好的支持,但是如果是公众号就比较麻烦,或者说是没有说清楚,大家比较茫然。特别是对我这种后端出身,不喜欢npm的人来说。
首先,在微信的官方文档页找到jssdk的地址。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。这两个地址可以直接用,也可以下载到本地用。如果放本地的话,建议放到根目录的static目录下。
最终的步骤是在根目录的template.h5.html文件中引入这个上面的jweixin-1.6.0.js .
官方有对这个文件进行说明:https://uniapp.dcloud.net.cn/collocation/manifest.html#h5-template
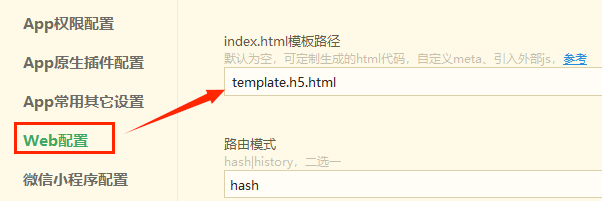
简单来说,如果你的工程里面本来就有,直接用,如果没有,自己建一个,然后在manifest.json的可视化配置中配置

这个文件对程序本身的运行没啥干扰。
最后就是在要使用的地方使用了。
先搞一个按钮:
<view>
<button class="cu-btn bg-blue" @click="scan()">扫码</button>
</view>
在写scan函数调用微信的函数
scan: function () {
jWeixin.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
uni.showToast({
title: result,
duration: 3000,
icon: "success"
})
}
});
},

